Header/Footer templates are optional but can add to the overall look of your documents, help with organizing sections, and more.
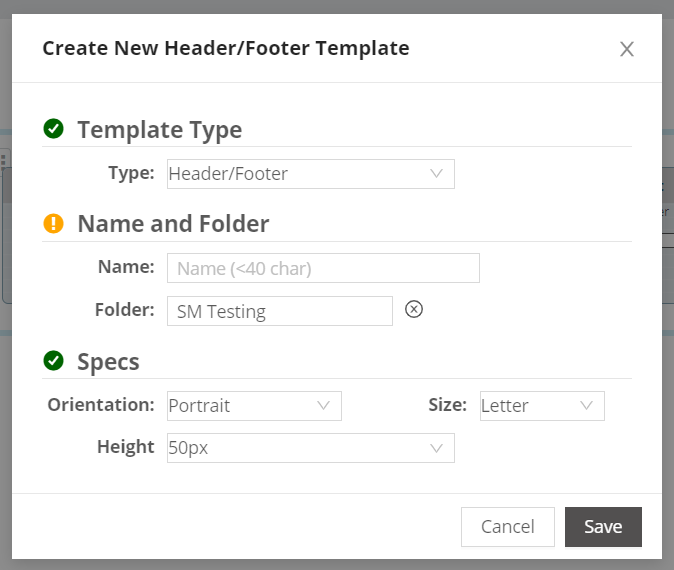
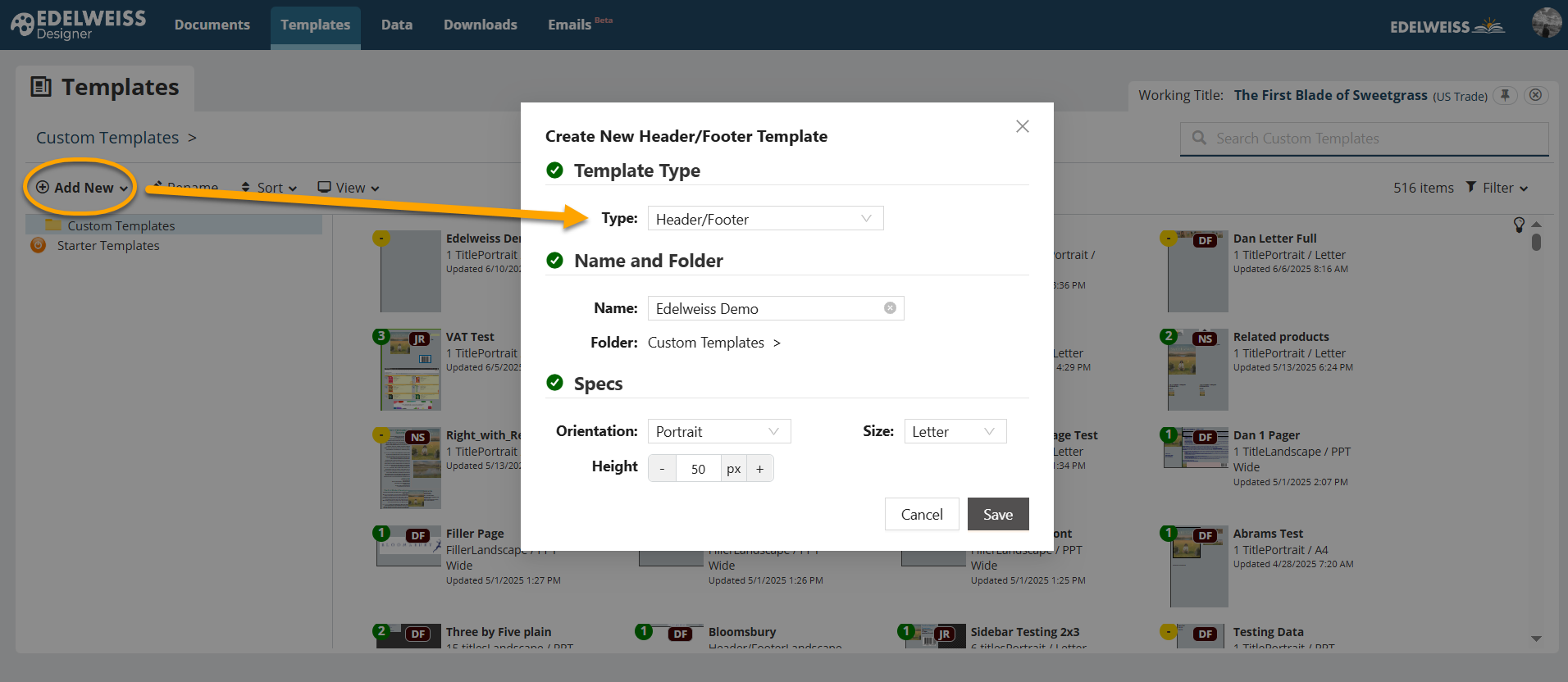
To create a new header or footer template, select Add New > Template on your Templates page and choose Header/Footer under Type:

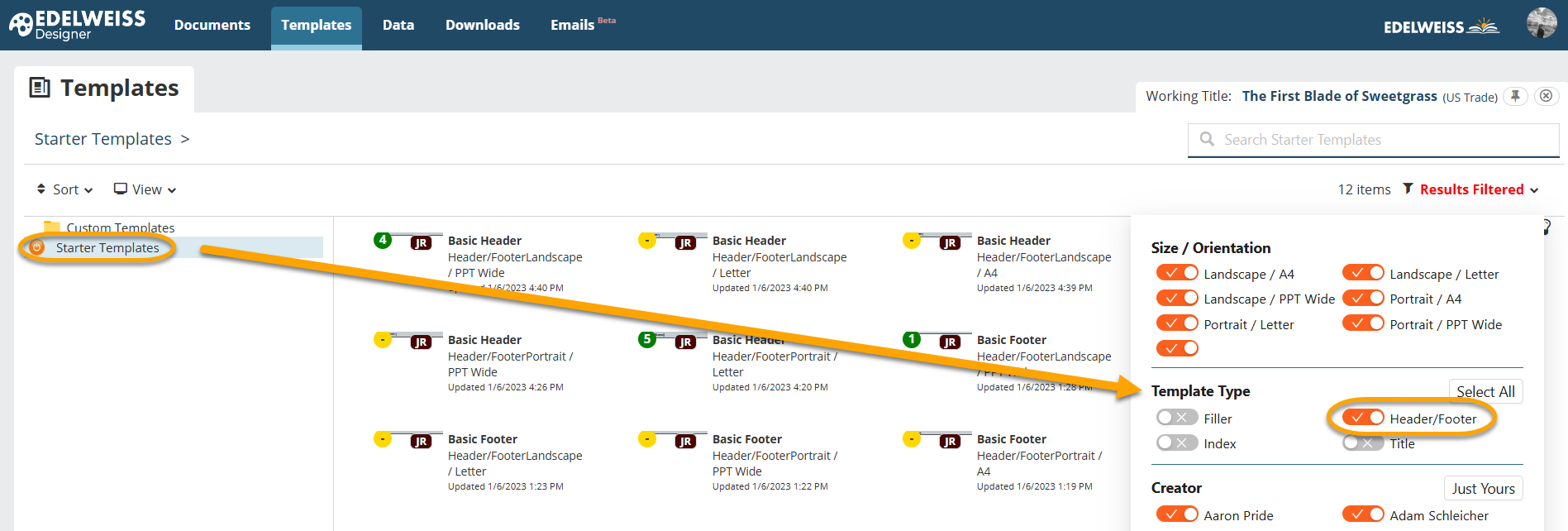
…or choose from the list of available Starter Templates. Learn more about using Starter Templates here.

If building your own header/footer template, name the template, pick the folder you’d like to keep it in (optional), set the Orientation, Size, and Height.
Once these fields are complete, click Save.
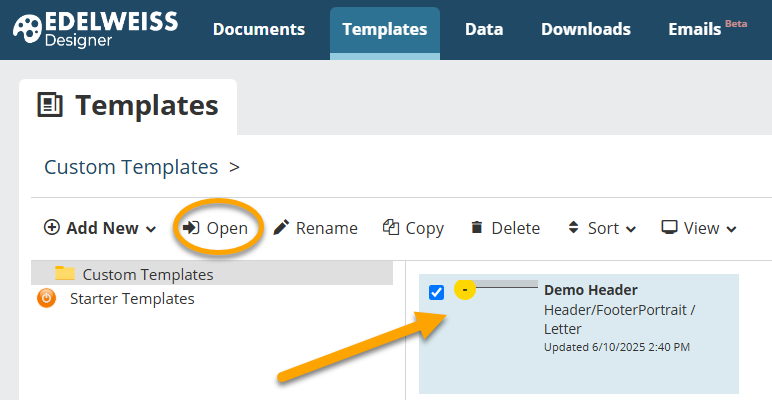
Your newly-created template will drop into your main templates folder or the folder in which you’ve placed it — locate it, click once, and choose Open, or double-click to open it and begin working.

Headers/Footers with Static Elements:
Header/Footer templates can contain the name of your organization, certain information about a catalog or collection, an image (your organization’s logo, for example), and more.
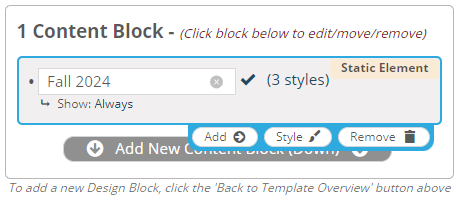
The example below uses two design blocks containing Static Text (placed left) and a Static Image (placed right) for a header with a logo and the season:
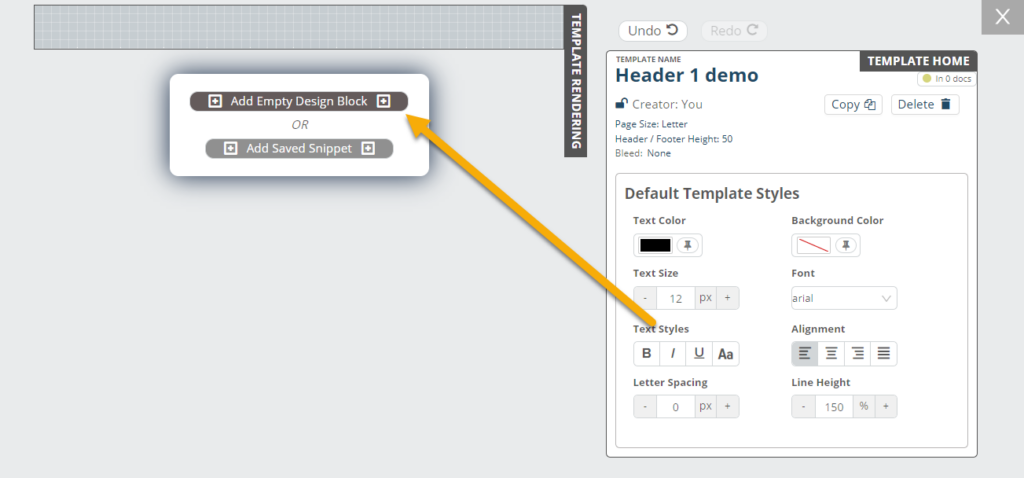
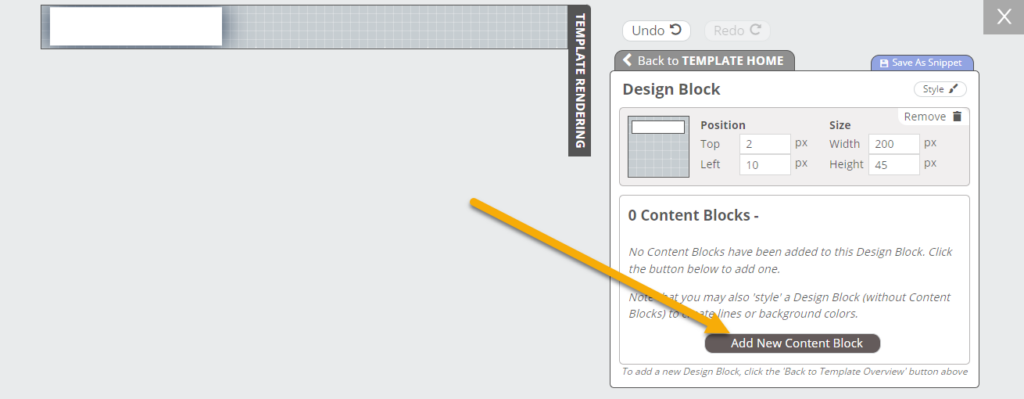
 To begin designing a header/footer template like this (the process is the same for headers and footers!), start by clicking Add Empty Design Block to insert your first design block. You’ll then be prompted to add your first content block:
To begin designing a header/footer template like this (the process is the same for headers and footers!), start by clicking Add Empty Design Block to insert your first design block. You’ll then be prompted to add your first content block:
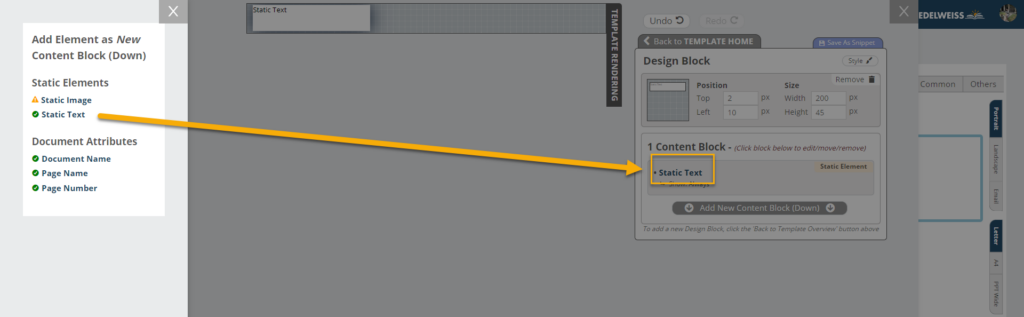
Select the desired elements in the window that opens. When working with a static text element, click on the text itself to set it.
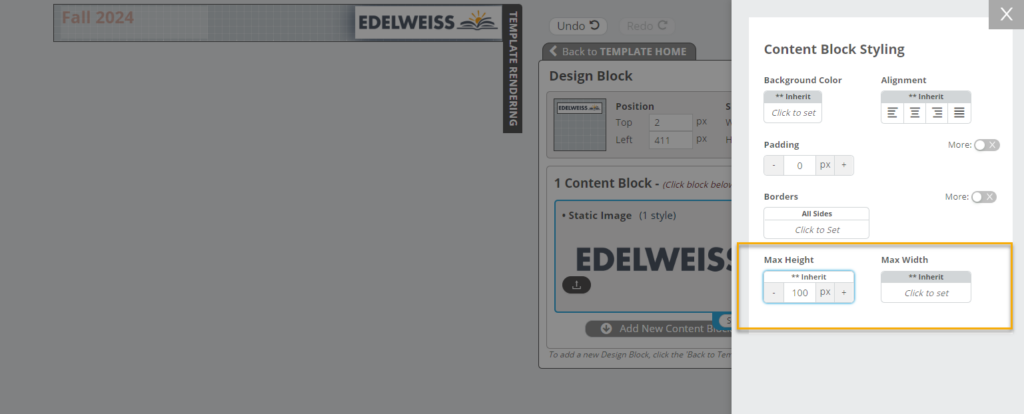
Use the Style button to customize your content as you wish. When adding static images, it may be useful to set a Max Height or Width to control the appearance of the graphic:
Note that, as with other Designer templates, when adding design blocks to construct your header/footer templates, you’ll have the ability to either position and size the block(s) before or after adding content blocks and may do so by dragging and dropping or by setting the position and size manually.
Headers/Footers with Dynamic Elements:
In Designer, you can also create templates with dynamic elements that pull in information about your document such as its Name, the Page Name, and the Page Number. The footer example below uses two design blocks, containing the Document Name (placed left) and Page # (placed right):
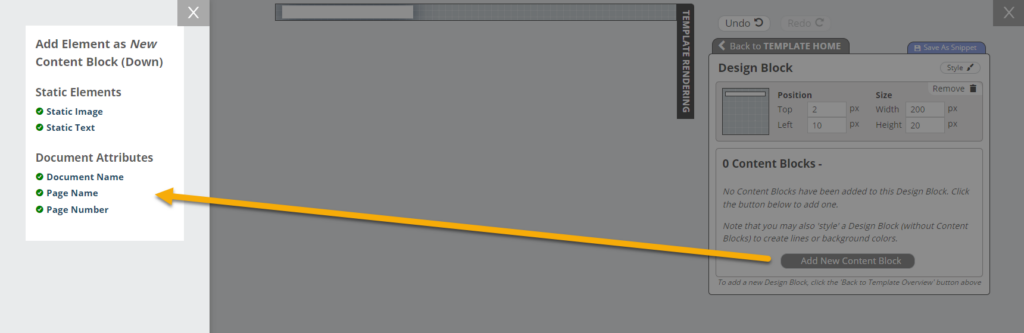
A header/footer template with dynamic elements is created in the same manner as one with static elements. After clicking in to Add New Content Block, simply select the desired dynamic field from the Document Attributes list:
When a header/footer template with dynamic elements is applied to a document, it will populate with the correct information.
Applying Headers/Footers to Documents:
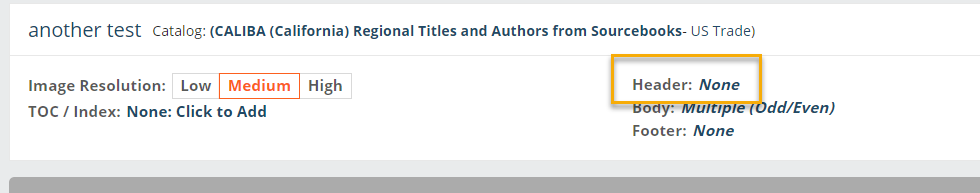
To set a default header/footer template for a document, open up the document, locate each of the Header/Footer fields, and select None.
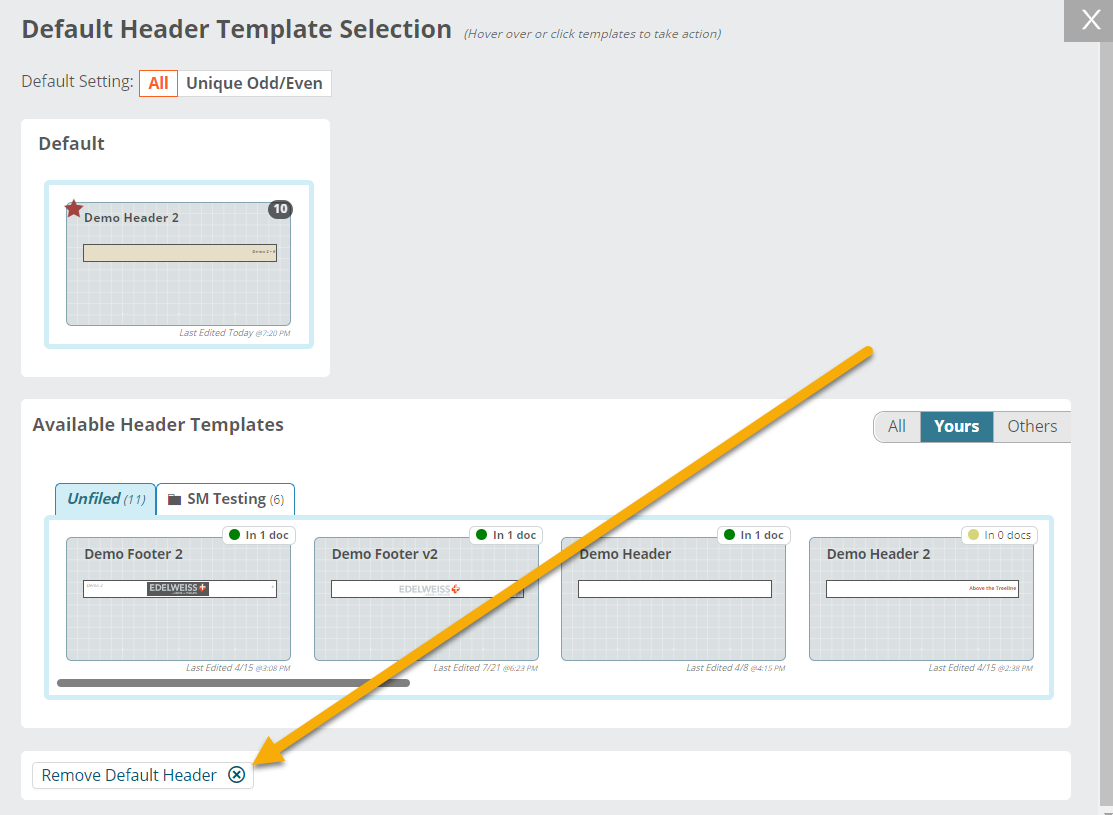
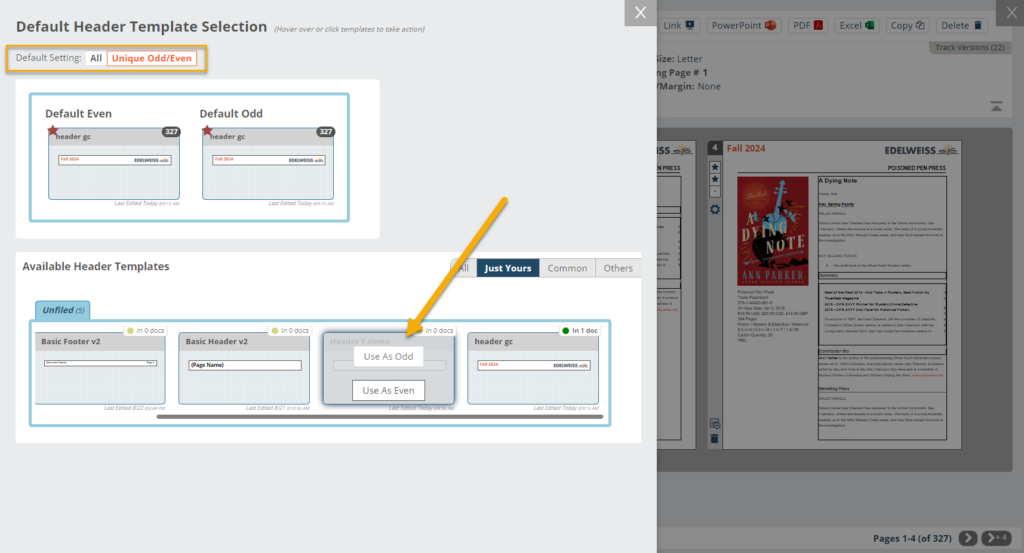
In the next screen, you will be prompted to choose a default from the available header templates (or footer, as selected). On this screen, you will also see the option to set the Default Setting to display different headers/footers for odd/even pages:
If this Unique Odd/Even option is selected, you can select a Default Odd Template by clicking the Odd button, and a Default Even Template by clicking the Even button. Your document will update to show the Default Odd Template on all odd page numbers and the Default Even Template on all even page numbers.
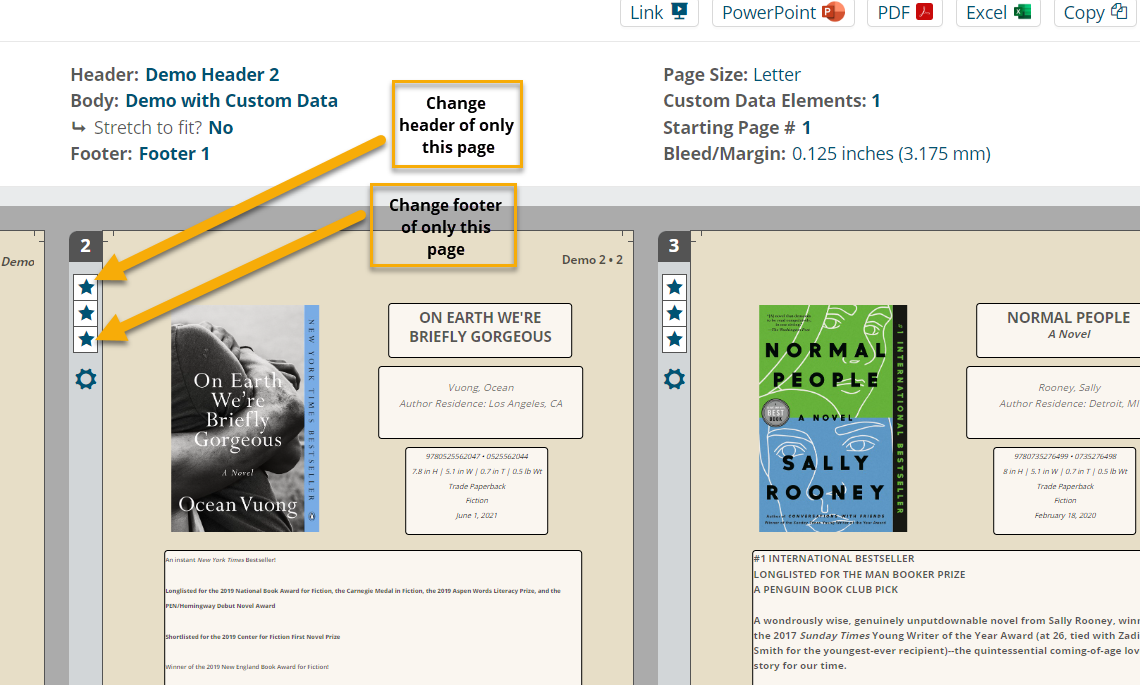
If you’d like to change out individual pages’ headers and/or footers from the default, you can do so by clicking the icons shown below:
Remove a header or footer here: