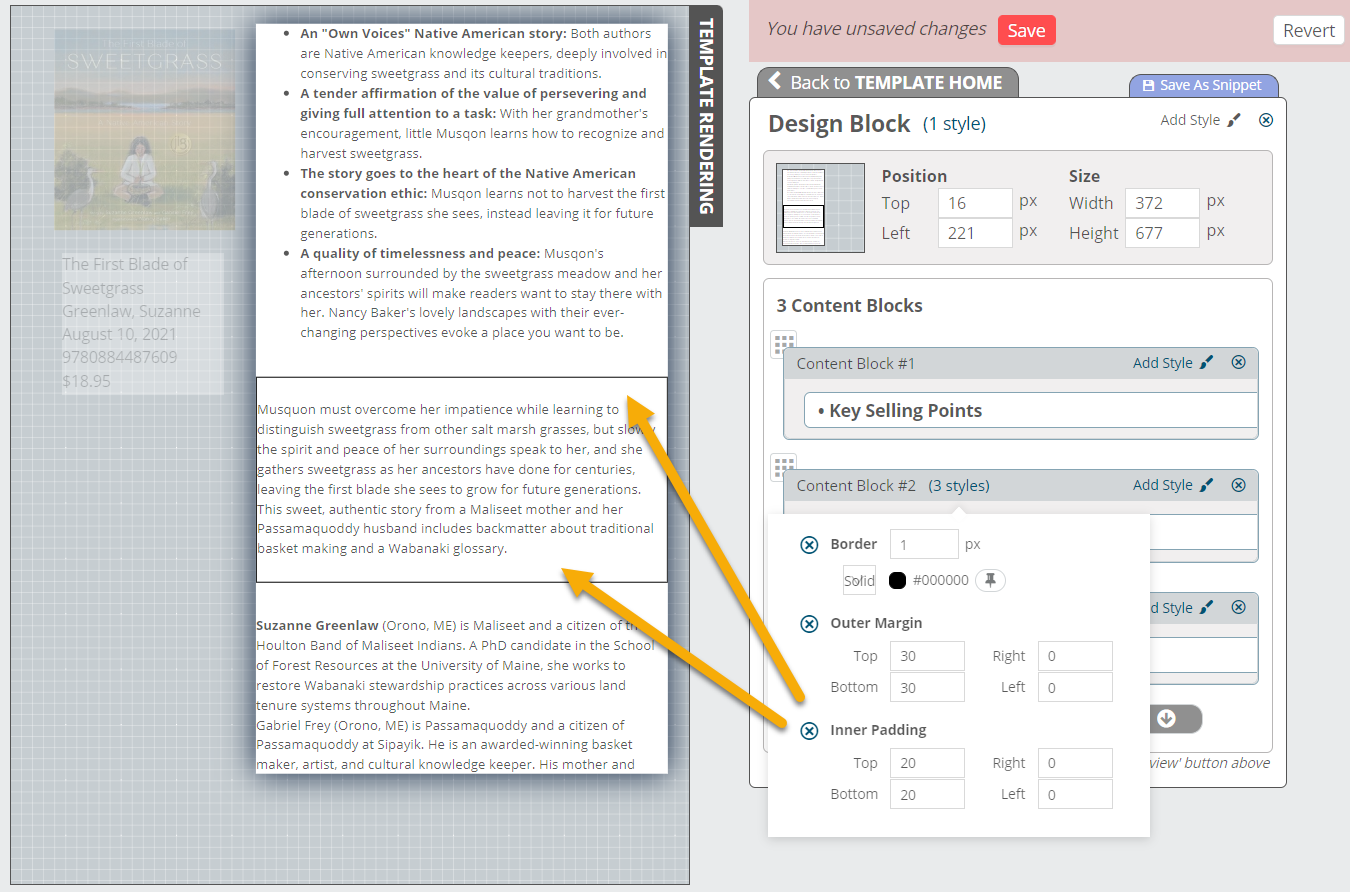
Inner Padding controls the amount of empty space around either an entire design block or an individual content block. The example below shows inner padding applied to the Author Name content block to create space between it and the Title.
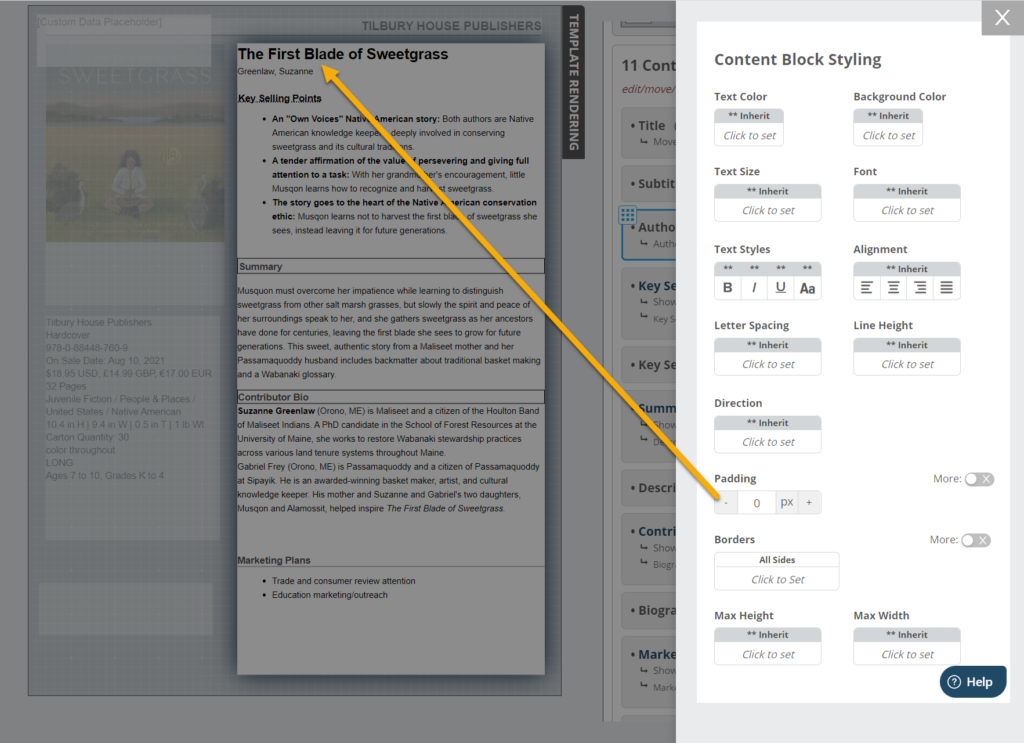
Before:
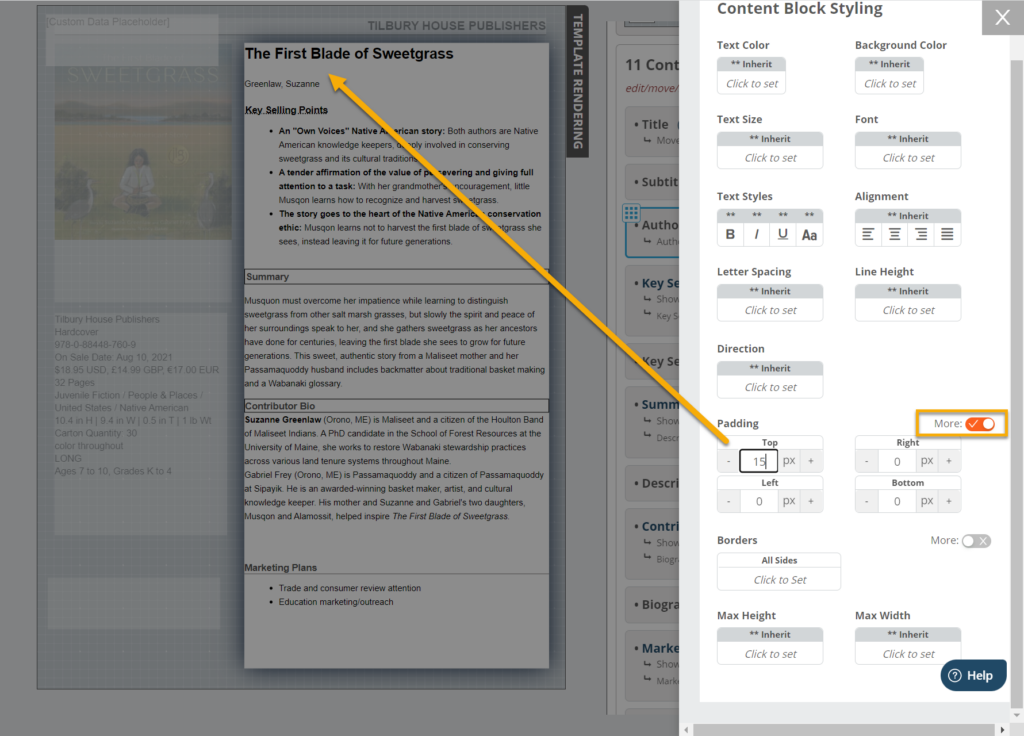
After:
By toggling the More button for Padding, you can bring up options to set specific padding for each side of the content block (rather than all the sides at once.)
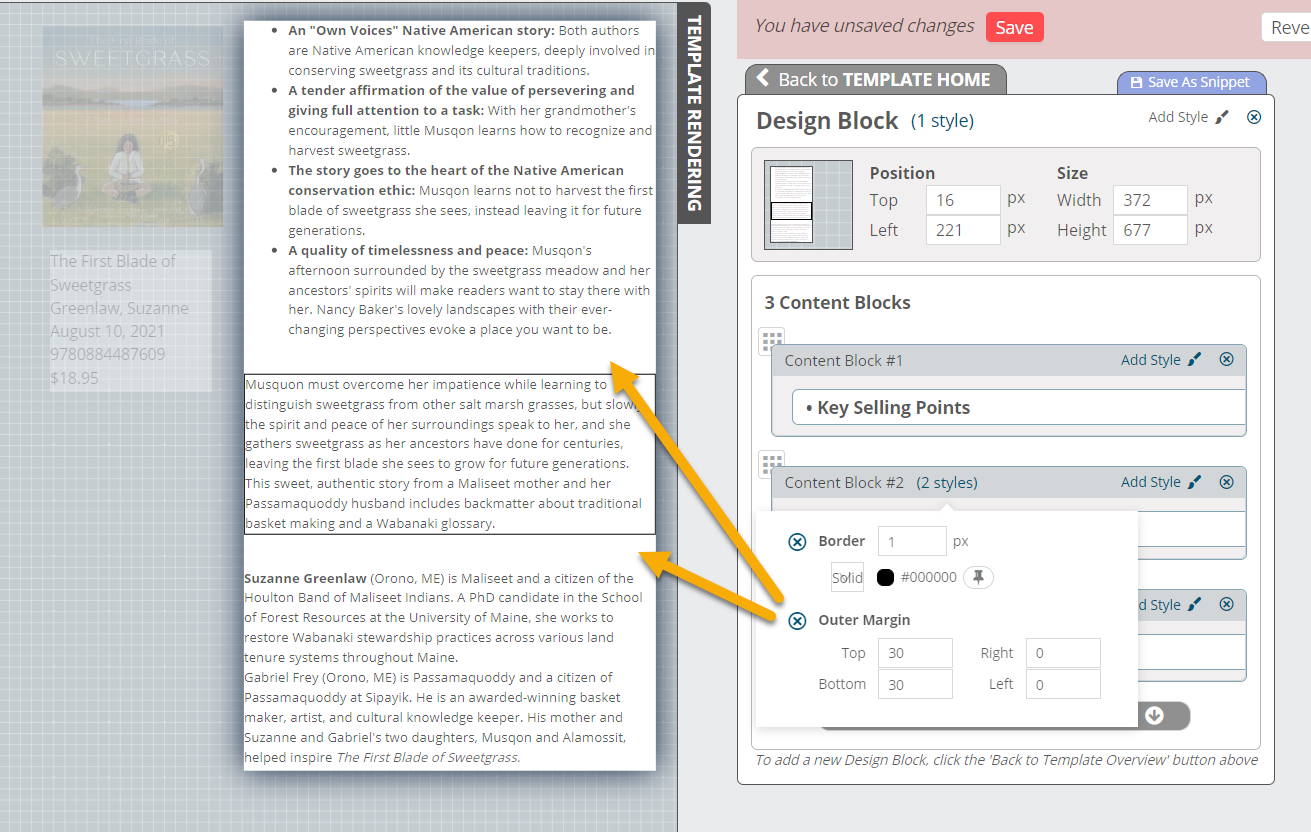
Outer Margin works in much the same way but is more relevant when you’ve added a border to a content block or design block. When a border is present, adding an outer margin allows you to control the amount of space between the border and the elements outside of it.

To adjust the space between the element and its border, use inner padding.