The Line Height property is best used to control the vertical spacing within an element (see below). If you are trying to manage the spacing between elements, we recommend using the ‘Padding’ or ‘Margin’ styles.
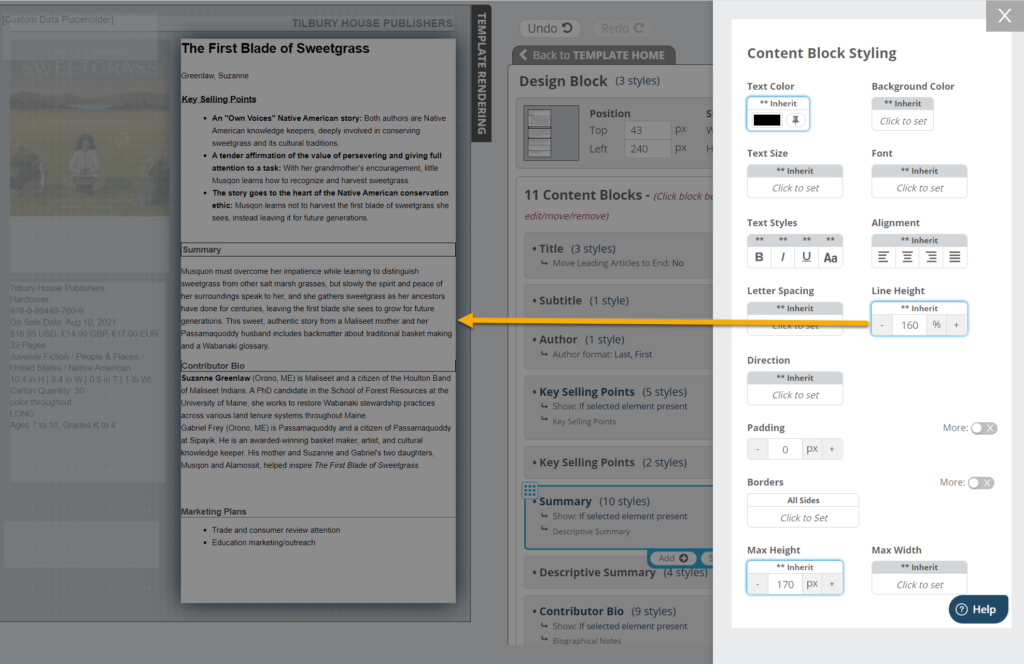
Before:
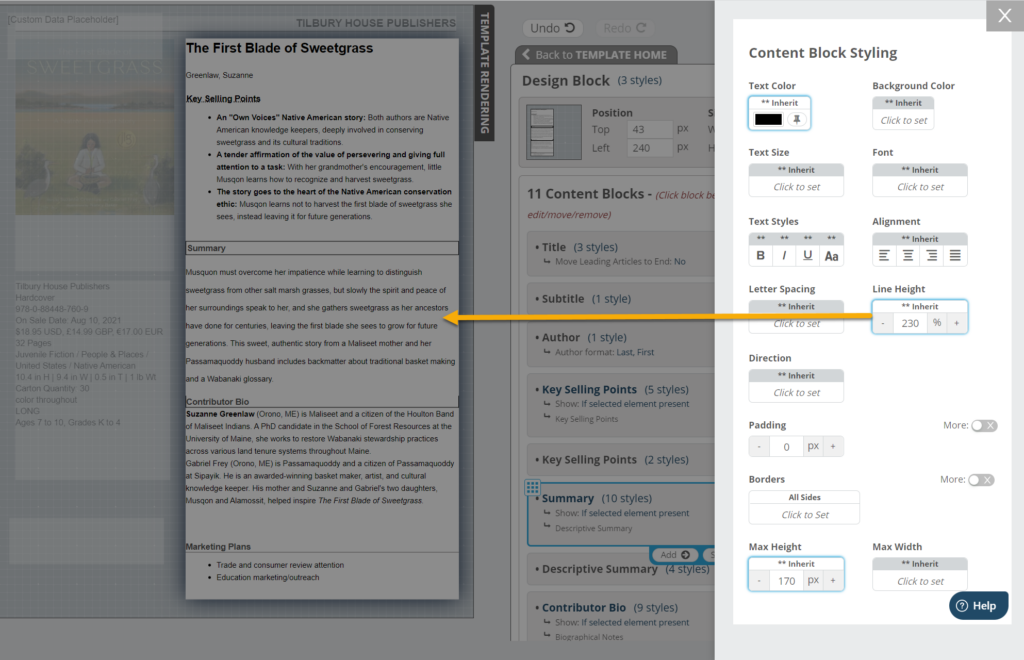
After:
Line height comes into play particularly for larger font size elements, as issues with spacing can crop up if line height isn’t specified.
Example:
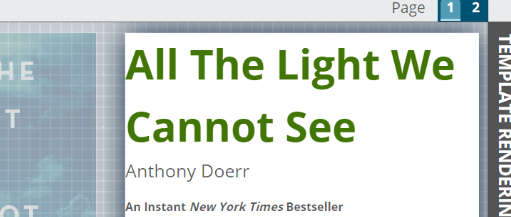
39px font size without specifying line height:
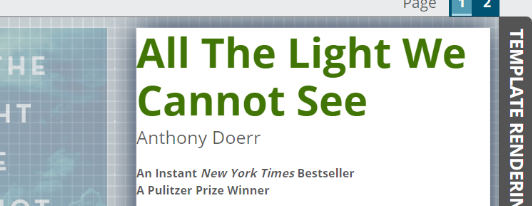
39px font size after specifying line height (set to 34):